e-copedia
Redigér et element
Sådan redigerer du et element
- Tryk på fanen "Salg".
- Vælg "Design og layout" under "Opsætning" i menuen til venstre.
- Tryk på linjeikonet "Skabeloner" til højre for den skabelonsamling, du ønsker at redigere et element i.
- Tryk på linjeikonet "Layout" til højre for den skabelon, du ønsker at redigere et element i.
- Tryk på linjeikonet "Redigér" til højre for det element, du ønsker at redigere.
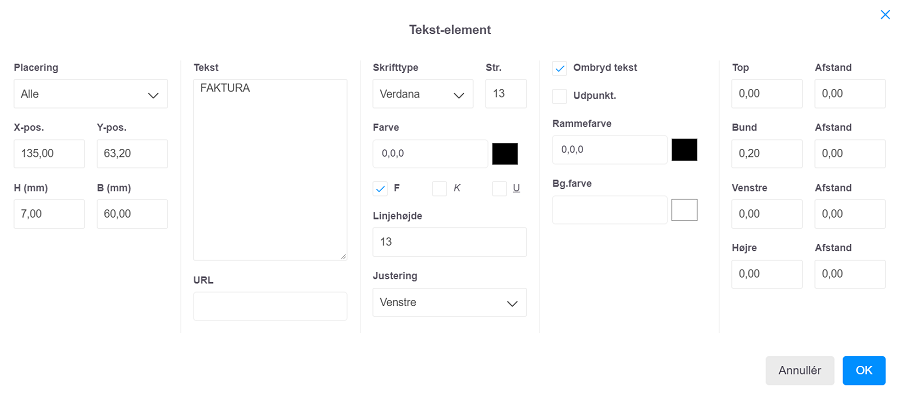
- Redigér elementet og tryk på "OK", når du vil gemme dine ændringer.

X-pos.
Angiv, hvor dit element skal placeres inde på siden (regnet fra ”papirets” venstre kant i millimeter). Layoutet svarer til A4 str. på 210mm x 297mm. og måles efter elementets venstre kant.
Y-pos.
Angiv, hvor dit element skal placeres nede på siden (regnet fra ”papirets” øverste kant i millimeter). Layoutet svarer til A4 str. på 210mm x 297mm. og måles efter elementets øverste kant.
H (mm) / B (mm)
Indtast elementets bredde og højde (i millimeter).
Vær opmærksom på, at elementerne ikke overlapper, da teksterne så vil stå oveni hinanden. Har du behov for at udvide et element meget, kan du være nødt til at gøre andre elementer mindre, så de ikke overlapper hinanden.
Har du meget tekst, som altid skal vedhæftets til fx dine faktura, kan du vedhæfte det som et fast dokument. Ændres dokumentet fra gang til gang, skal du i stedet tilmelde modulet Indscanning.
URL
I dette felt kan du skrive en webadresse, og dermed indsætte et link i f.eks. din faktura. Indsæt den URL-adresse, du ønsker at linke til, og hele elementet vil blive et link på PDF.
Linjehøjde
Indtast linjehøjden. Ved at ændre linjehøjden, får du mere "luft" mellem dine linjer.
Ombryd tekst
Hvis du har meget tekst, skal du sætte flueben i "Ombryd tekst". Ellers vil du KUN få din tekst med, indenfor elementets bredde, og ikke i elementets højde (teksten udfyldt nedenfor).
Udpunkt.
Sætter punktum'er i feltets bredde.
Rammefarve
Angiv tallene (farvekoden) for den farve du ønsker på dine rammer, f.eks 0,0,0.
Bg. farve
Angiv tallene (farvekoden) for den farve du ønsker på din baggrund, f.eks 0,0,0.
Top
Her kan du angive en kode (på tykkelsen på linjen f.eks 0,20) og få sat en linje i toppen af dit element, i samme længde som dit element og i samme farve, som du har angivet i din rammefarve.
Afstand
Her angiver du, hvor meget luft, der skal være mellem din tekst og rammen.
Bund
Her kan du angive en kode (på tykkelsen på linjen f.eks 0,20) og få sat en linje i bunden af dit element, i samme længde som dit element og i samme farve, som du har angivet i din rammefarve.
Venstre
Her kan du angive en kode (på tykkelsen på linjen f.eks 0,20) og få sat en linje i venstre side af dit element, i samme højde som dit element og i samme farve, som du har angivet i din rammefarve.
Højre
Her kan du angive en kode (på tykkelsen på linjen f.eks 0,20) og få sat en linje i højre side af dit element, i samme højde som dit element og i samme farve, som du har angivet i din rammefarve.
Knapper og felter i Salg








Var denne artikel nyttig?
Mange tak.
Vi sætter stor pris på din feedback.
Tak for dit svar. Hvad manglede du?